搜狐资讯4.0
搜狐资讯4.0改版是一个纯体验优化项目,20年初不仅面临疫情的影响,部门还经历大幅的组织调整,在这期间为了稳定团队,我与客户端leader一起合计做一个纯UI层面的优化项目,4.0就这么诞生了
这次项目我们做了两件事,信息降噪和夜间模式。
「一」
信息降噪
Feed流优化
新闻流是典型的浏览型场景,需要阅读舒适,且信息一定程度的区分主次,便于快速阅读。
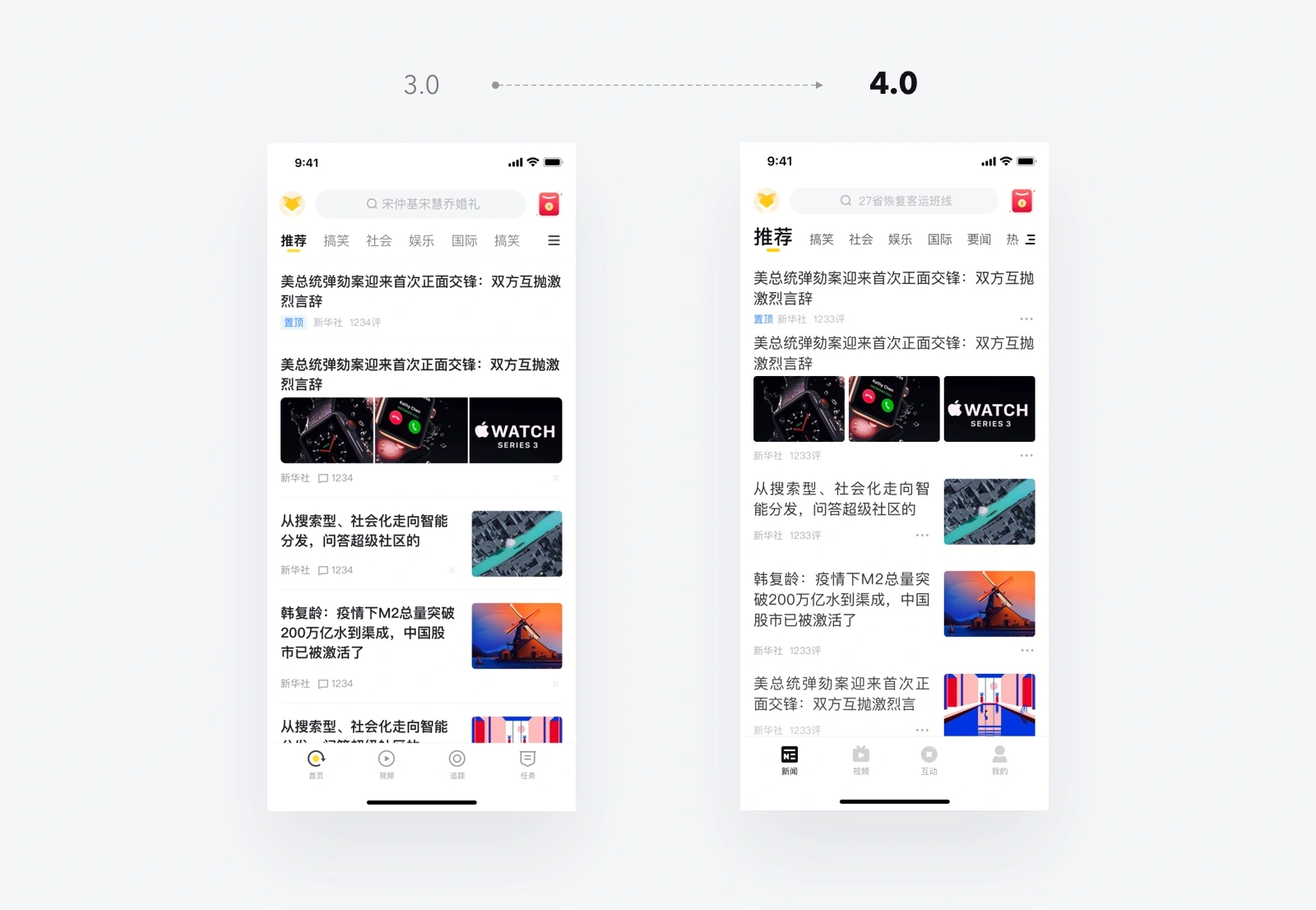
旧版的Feed流模板,以加粗字号突出标题,视觉上负空间大、内容聚焦,1、部分用户反馈字体太黑,阅读不适。2、Andriod系统文字中的bold字重过粗,而我们的android用户占80%以上,且andriod手机系统太多,目前的人力无法对所有系统一一适配。
将新闻流中的标题定位为阅读文字,对Feed流优化为更适合阅读场景的设计样式。从对比图可以看到,新布局显示效率更高,单条信息更紧凑聚焦,更符合浏览场景。

整体样式的调整
- 将新闻流中的标题定位为阅读文字,用normal字体为基础阅读。
- 将标题字号改为18 regular,评论图标改为文字显示,保证主要内容于辅助内容的信息层级。
- 去掉分割线,使用留白分割,减小辅助内容的负空间,让内容更为紧凑。

多媒体容器的优化
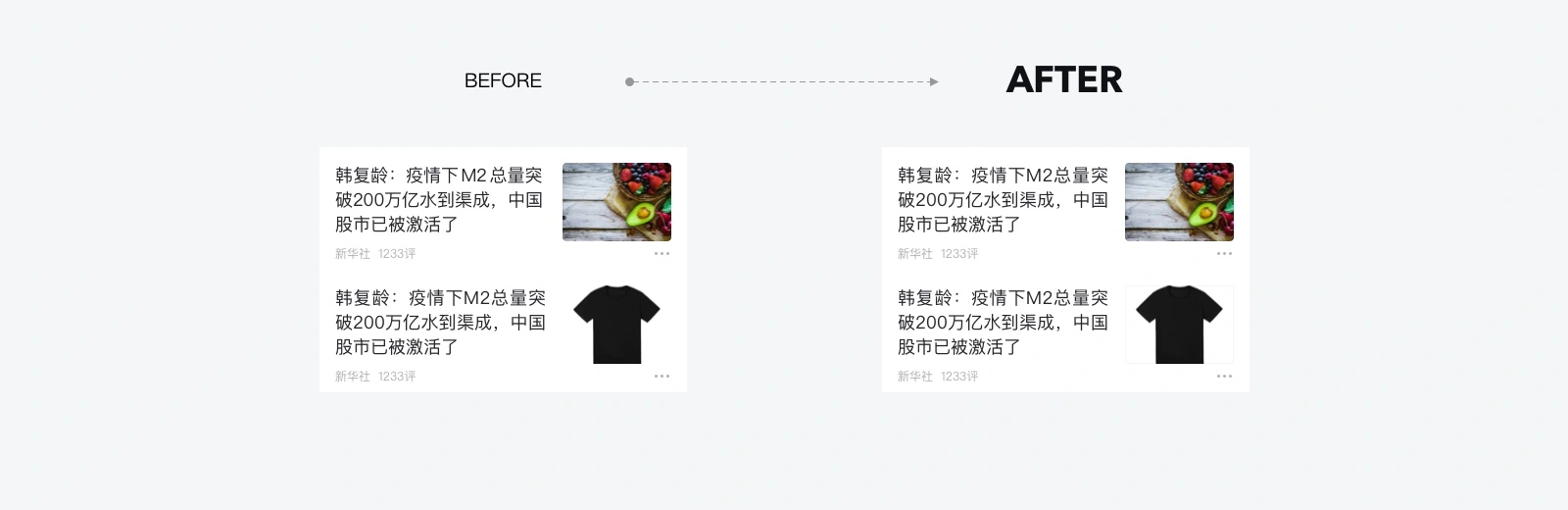
多媒体容器增加8%黑色的内描边,保证浅色内容的轮廓清晰,版面更整洁。

视频标识的优化
使用斜角渐变遮罩,既能清晰显示视频信息,也能最大程度的做到完整展示视频内容。

内容排版优化
大部分系统支持的两种对齐方式:
- 两端对齐:可以看这种对齐方式会挤压标点宽度,并拉宽字间距。这个方式整体视觉感受不错,但在阅读过程中由于字间距的变动,会打乱阅读节奏。
- 左对齐:保证字间距,标点也显示为「全宽」,如果标点被排到了行首,将从上一行拉一个字放在本行。这种方式整体阅读相对舒适,但右侧常常不齐,在中文排版中不够美观。

中文排版中以两段对齐为美,因此我们选择两段对齐作为基础,并增加以下逻辑:
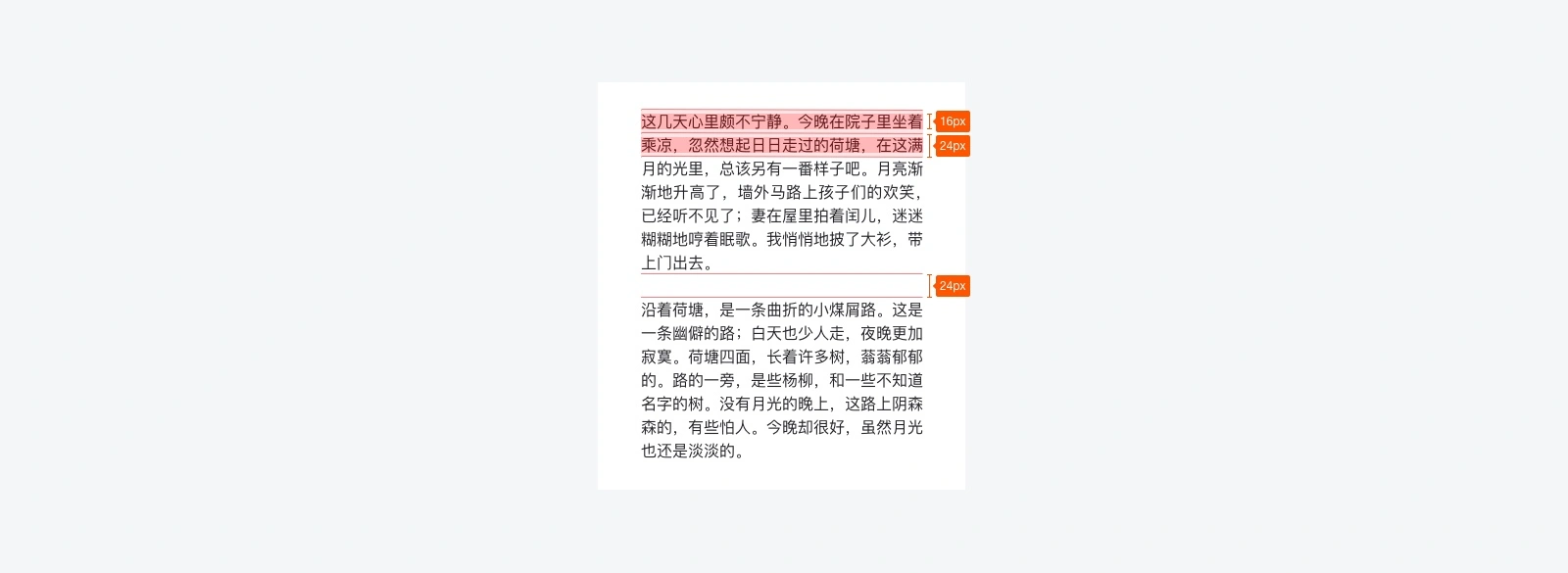
- 避免字间距的自动调整:设置内容宽度是字号的整数倍。
- 避免行尾抖动:行尾标点强制半宽。

调整适合阅读的行距:1.5倍行高,1倍段间距。

强调资讯属性
前面提到此时我们面临大幅度的业务调整,几乎停止了所有的运营投入,此次优化也提出了一些框架上的调整。(不过是体验层面的畅想,当时的情况也是无法落地的。)
- 运营场景稳定:强调用户体系,固定常用功能入口
- 弱化狐币激励模块,原任务功能整合到二级页面,增加任务的多入口,签到、限时抢、狐币计时器等功能落地页使用任务页承接。
- 视觉降噪,去掉大面积的彩色及动效,在视觉表达上更克制。

UI4.0视觉展示

「二」
夜间模式
设计思路
阅读舒适
作为资讯类产品,我们更注重阅读体验,因此选择更为护眼的对比度设计策略。
根据WCAG2.0对比度的标准,界面元素和背景的对比度至少要满足 AA 级标准,即最低 4.5:1 的对比度。我们需要保证主要文字及次要文字至少满足4.5:1的对比度标准。

降低彩色的明度
很多鲜艳颜色在白色背景上显示舒适,在深色背景上会比较刺眼,特别是在夜间场景。所以需要降低彩色内容的明度。

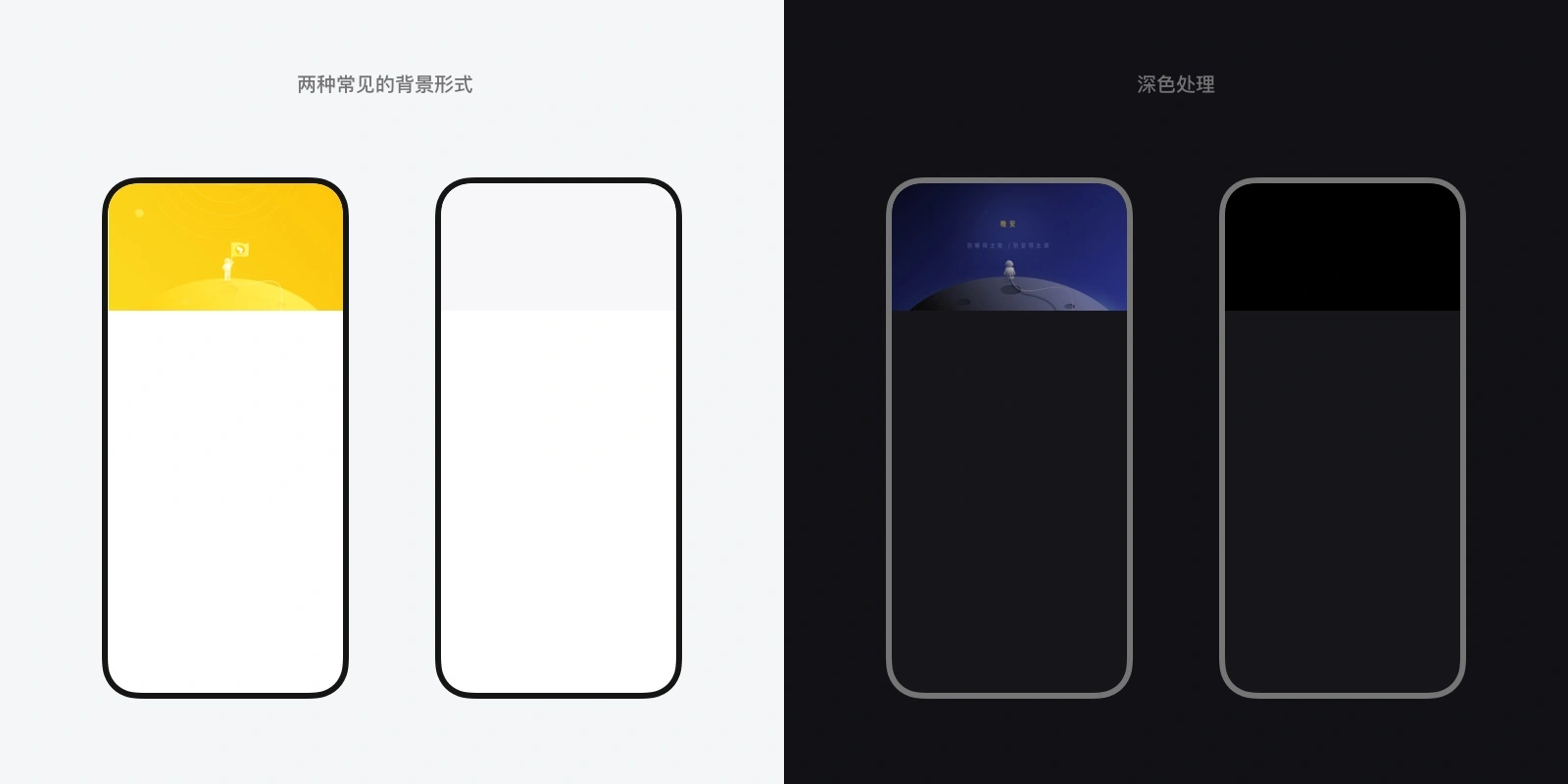
符合场景的背景处理
1、彩色插画绘制夜间版本,既能保证夜间显示效果,也能增加情感化。
2、作为背景时,灰色底比白色底更低一层级,因此在夜间模式也需要保持这个关系,这与背景和文字的日夜间对应关系是不同的。

实现思路
基础元素的双模式处理
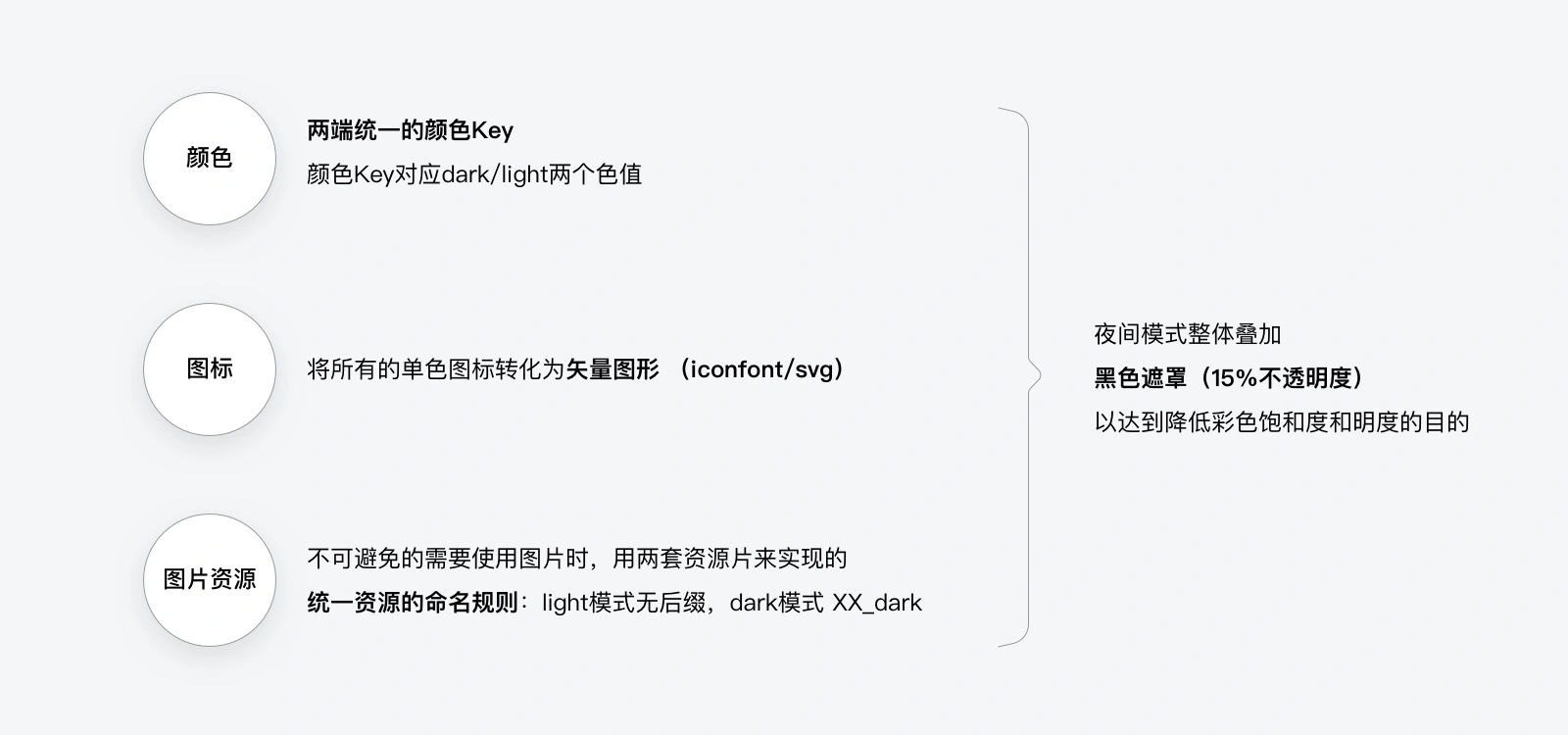
前面有提到,为了保证夜间的阅读舒适,需要降低彩色的饱和度和明度,我们一开始的方案是1、颜色Key中对夜间色值调整饱和度和明度。2、所有图片调整不透明度为85%以达到降低明度的目的。但资讯产品中有大量的服务器图片,对图片的处理会影响app的流畅度,于是我们讨论出整体叠加黑色遮罩的处理方式,配合对色值的饱和度调整, 达到整体降低饱和度和明度的目的。

颜色Key的设计
基于组件化的设计,我们的业务设计师需要使用的颜色极少,而组件设计师也只需要指定场景使用指定颜色。
因此我们将颜色分为三组:
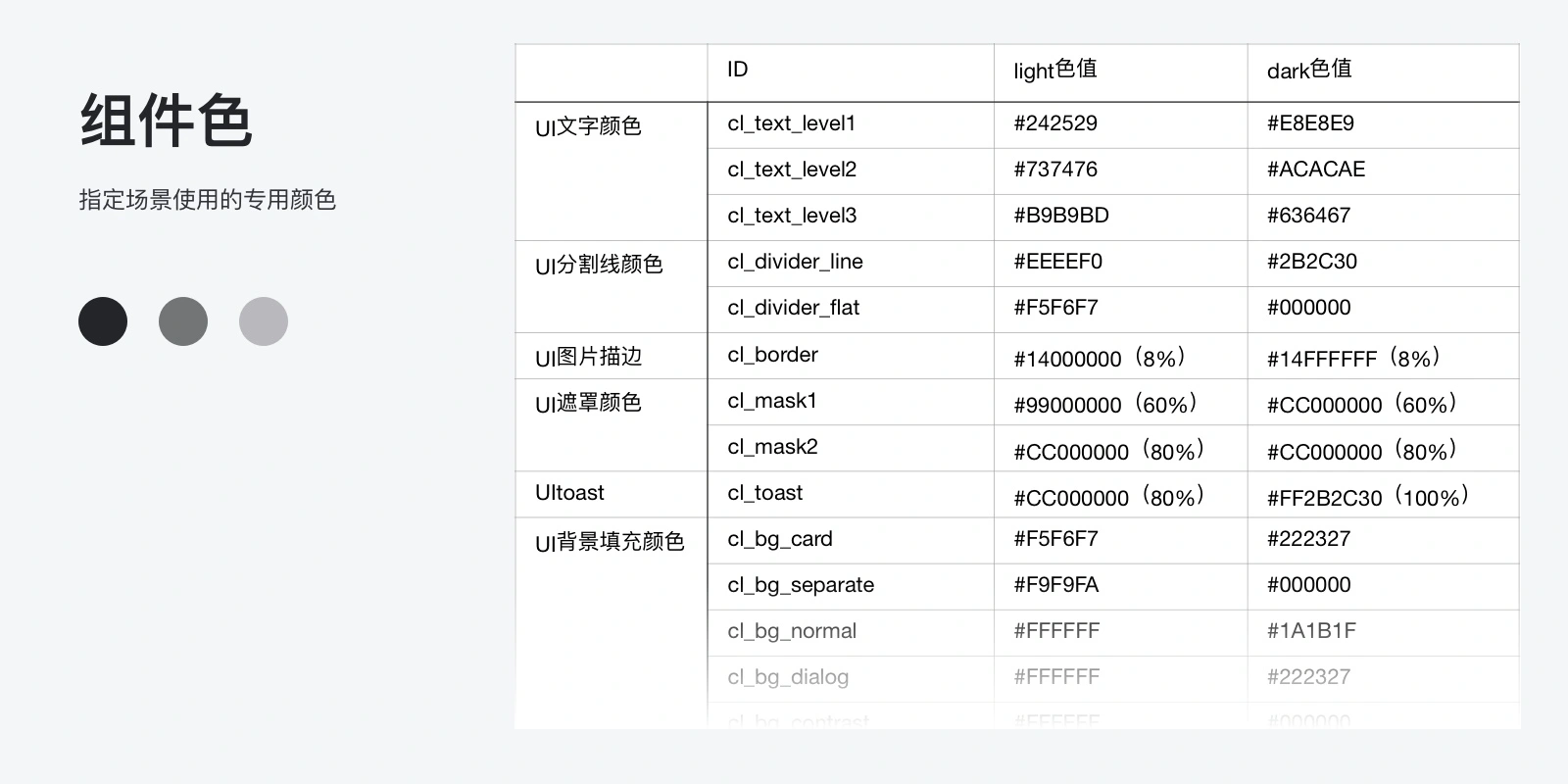
1、组件色:以使用场景命名。

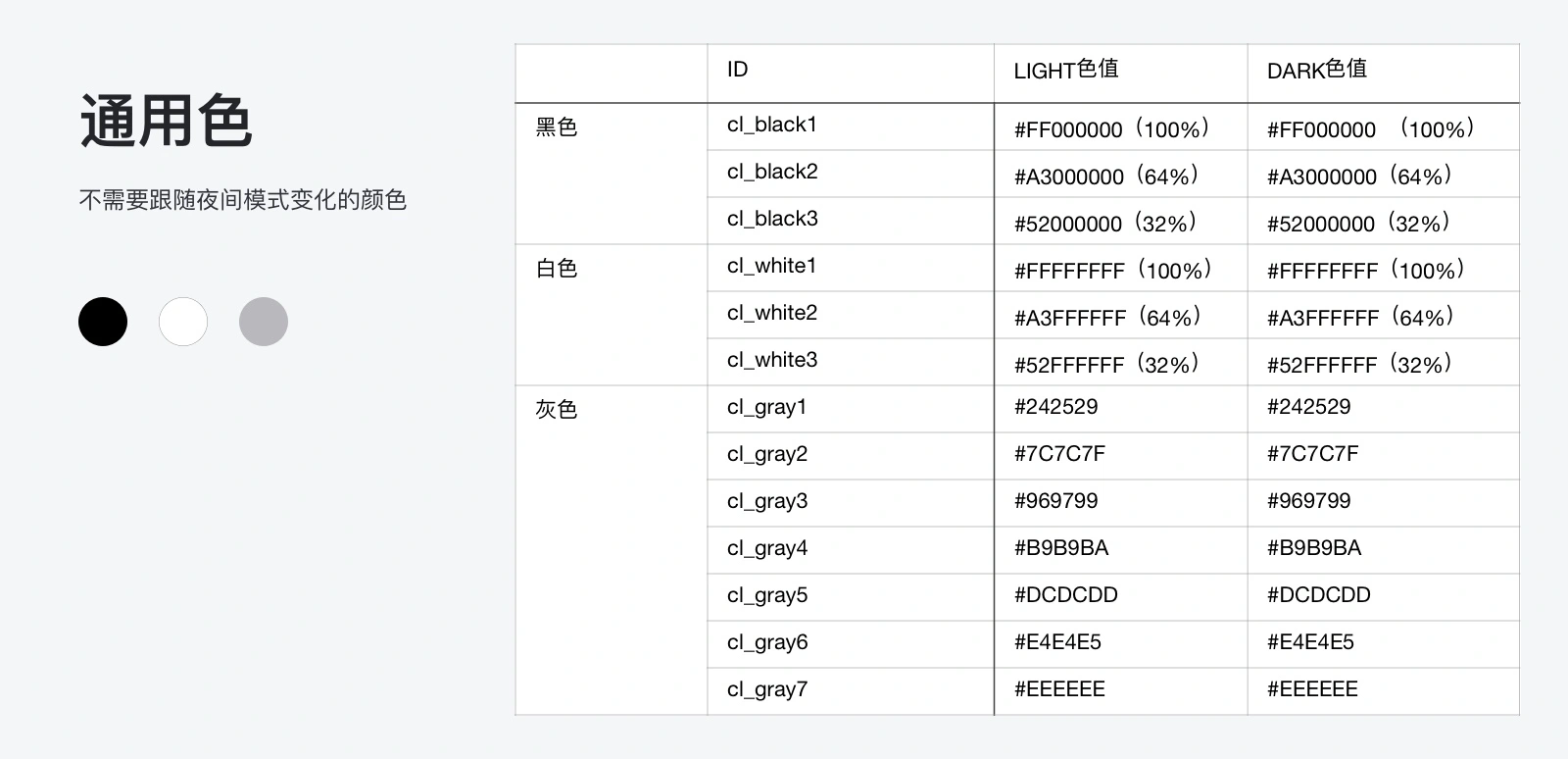
2、通用色:常用在图片、活动等定制化的页面设计,不需要跟随夜间模式变化的颜色。

3、彩色:在夜间模下需要针对性的调整饱和度和明度。

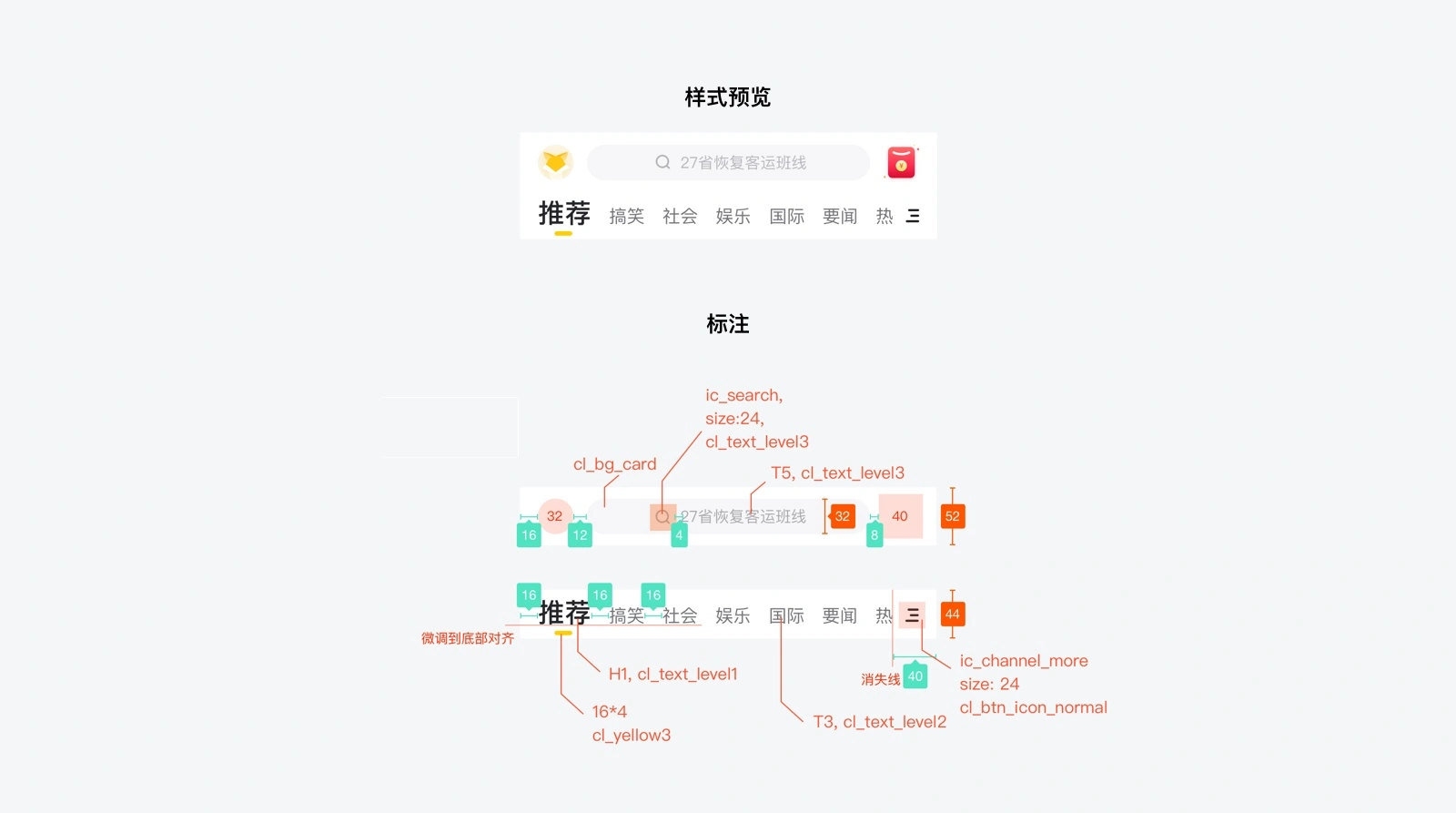
基础组件的标注
按照基础元素对照规范,标注基础组件样式,一些情况下,日夜间模式的切换不会影响这些颜色,这个时候就需要使用第二部分的通用色。

复杂页面的手动标注
使用新的颜色Key及图标字体对页面进行标注;标注过程中查缺补漏,筛查遗漏的基础元素,补齐规范。

项目规划
基于上面的拆解,对项目进行一个大致的规划,明确负责人和关键时间点。

「三」
整个4.0项目由设计策划驱动,是一个纯体验优化项目,特别是夜间模式部分,在前期制定了完整的适配策略,大大减少开发时间。基于组件化的设计原则,也能使设计师在后续的设计过程中,只需要设计日间模式即可。团队层面在组织结构调整期间凝聚设计研发团队,也辅助保障了团队的稳定性。
