情感化设计-皮肤运营二三事
皮肤与情感化
皮肤设计是最简单最直观能联系起来的情感化设计了,这之于从业者还是用户,还是客户都是。其实这里的最没有之一是有一个很无奈的偏见的。情感化设计是多维的,单一功能和某一个解决方案都很难以偏概全,很简单,因为人的感受也是多元的。
而与互联网设计万花齐放,情绪饱满的时代不同,当下的大环境更现实,或者说更功利,产品设计要数据驱动,数据验证要快捷有效。所以为了满足环境,UI设计都去了质感,减少了“艺术表达”,给眼见的寸土寸金的屏幕上留下更充足的信息本身。自然,大家用的平台也都一个个开始“寡淡”“无欲”。
是的,这个“无欲”是服务产品的,背后显然不是真的无欲,而是欲望满满,像很多电商产品,下沉工具,把满满的购物欲,消费欲都堆在了运营活动上。因为那个情绪是主角,传染到你,掏你口袋是他们的目的。
C端产品设计中,我通常都很喜欢为做足减法的框架留下一些些表达情绪的扣子。首页的皮肤化一直都是一个很好的抓手。主要原因无外乎你我他三个维度:
- 冰冷专业的产品永远都需要情绪的释放口,用户需要一定频次的与创造维护者进行情感沟通。
不论是社区还是工具,只要用的人多了,就会希望人性的情绪在产品里能被感受到,而产品不与你互动,或者用户与用户间的互动让你感受不到任何情绪,就像我们每次都会对着机器人客服暴跳如雷一样。压抑的感情总会再某个地方爆发。
- 产研团队与其他职能的协同工作。用户运营,活动运营,以及品牌运营在很多非常规产品手段上需要这个单方面触达用户的工具。
- 大量的置换资源,售卖承接等商业化业务,也需要一个不那么直接粗暴的方式去与用户见面,最终达到喜爱的三赢结果。

皮肤价值货币化
还有一种就是就是皮肤本身就是商品,价值很直观。这部分也是广大现代网络人民们被教育到的最基本的设计价值。(很多人对设计认知仍然也只停留于此),例子很多,曾经很火的手机ROM主题市场;过去从事过的输入法争夺战时期;还有一个皮肤买了一两个亿的王者荣耀手游们。



因为欣赏或者喜欢皮肤的美感,或者因为与默认不一样的独特,让这部分的价值可以直接被货币化。很直观,也不需要在这里占篇幅了。
而我们根据上面的三个维度去看看移动互联下的产品如何做皮肤的。(如果这部分的皮肤也能货币化当然是更好)
工具产品的皮肤
工具产品本身就是上个时代诞生出来的美学与实用集成物。拥有精美的设计也是工具产品的一个重要标准。相对其用户更容易接受,也更想拥有,所以工具类产品的皮肤会更常见也更容易设计(不过,同样不可避免的随着时代的“进步”,产品的趋同。)
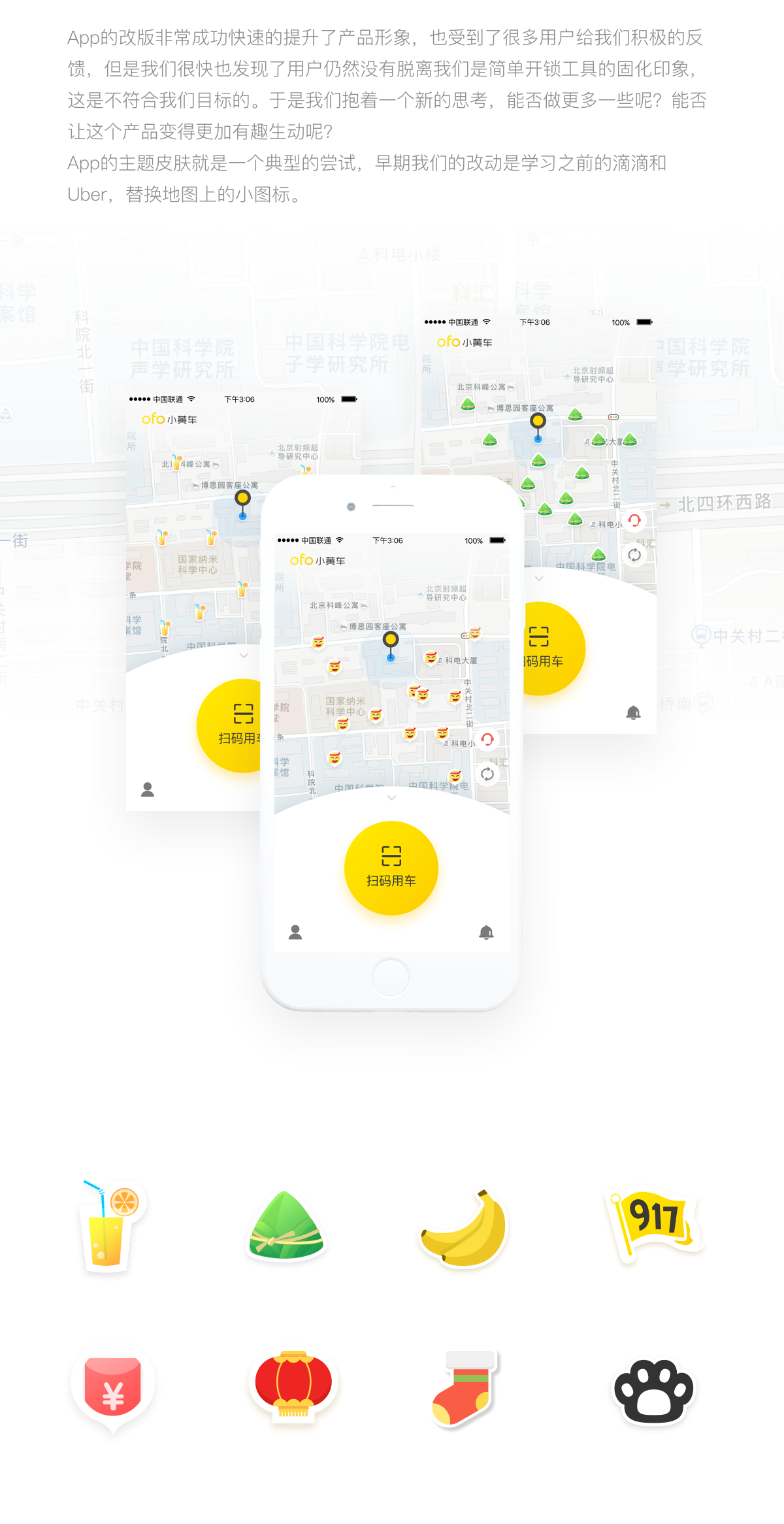
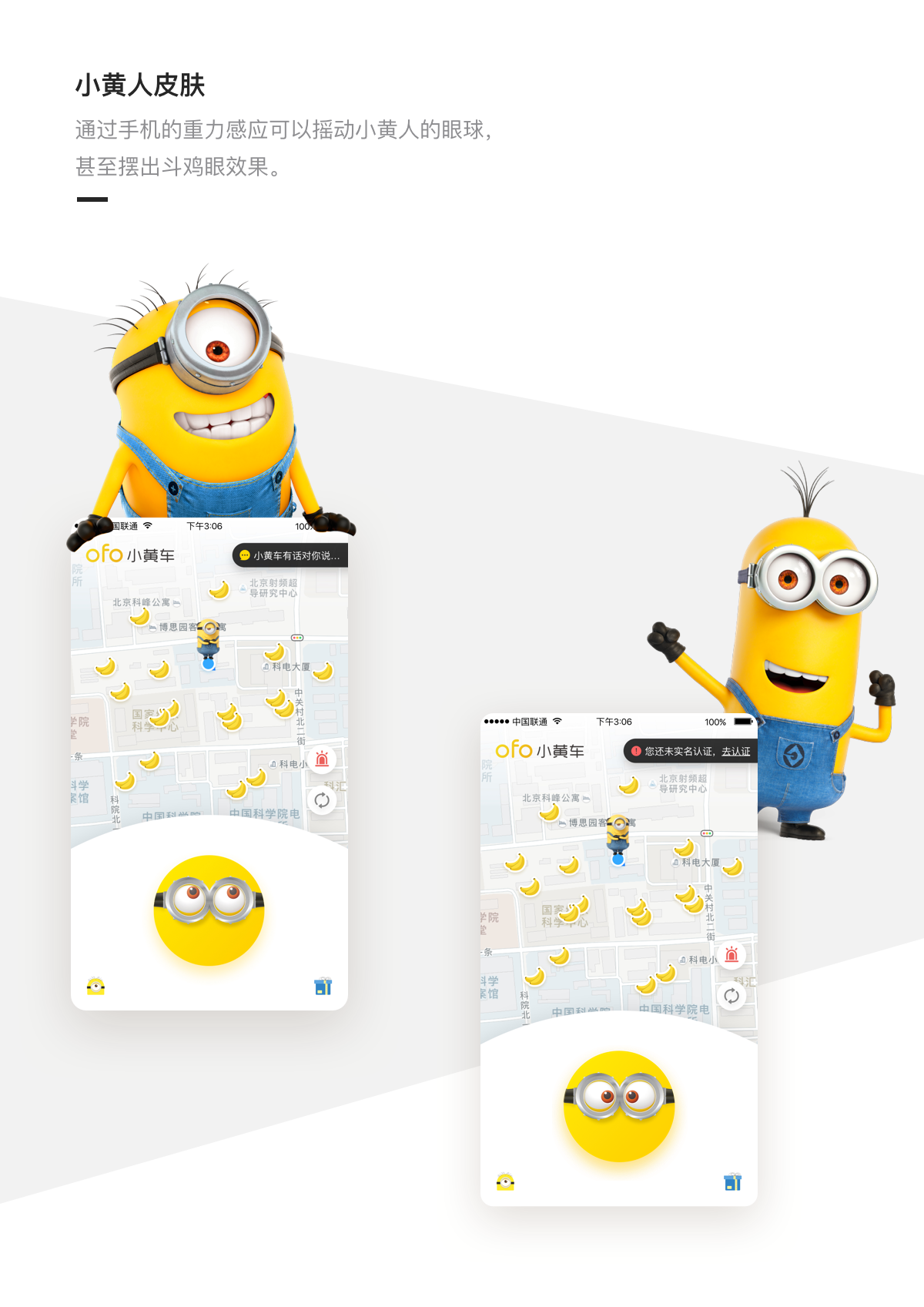
以ofo的C端为例,因为希望更专注开锁效率与流程体验,那个半屏地图,半屏一个大按钮的框架的成为我钦定的天选框架。并且在这个框架下,动画转场,功能与运营都变得很清晰又容易。
而皮肤也随着车辆投放查找,品牌合作,广告售卖等上面提到的自然因素,也自然而然的涌现而生。

从车辆的图标开始,到扫码用车按钮的运营,皮肤化的产品在数据上也蹭蹭的。

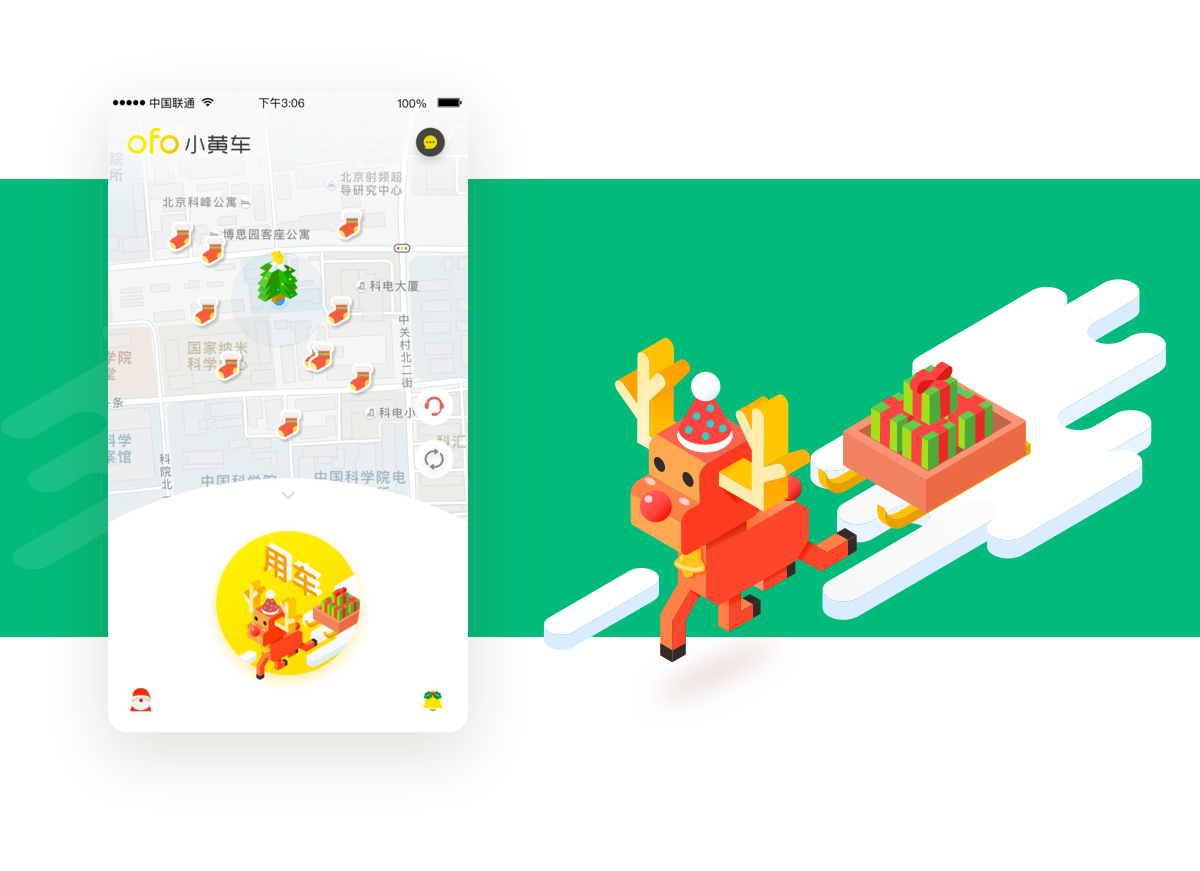
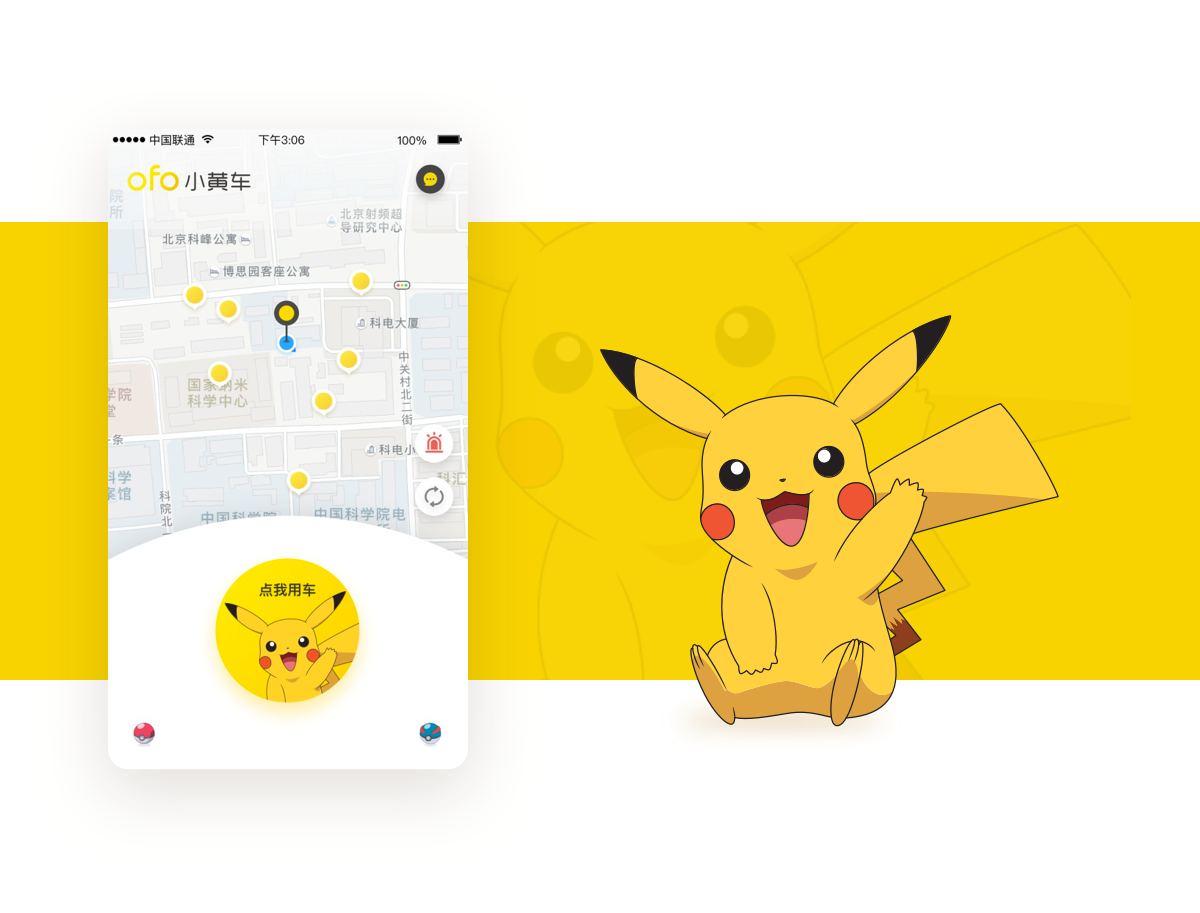
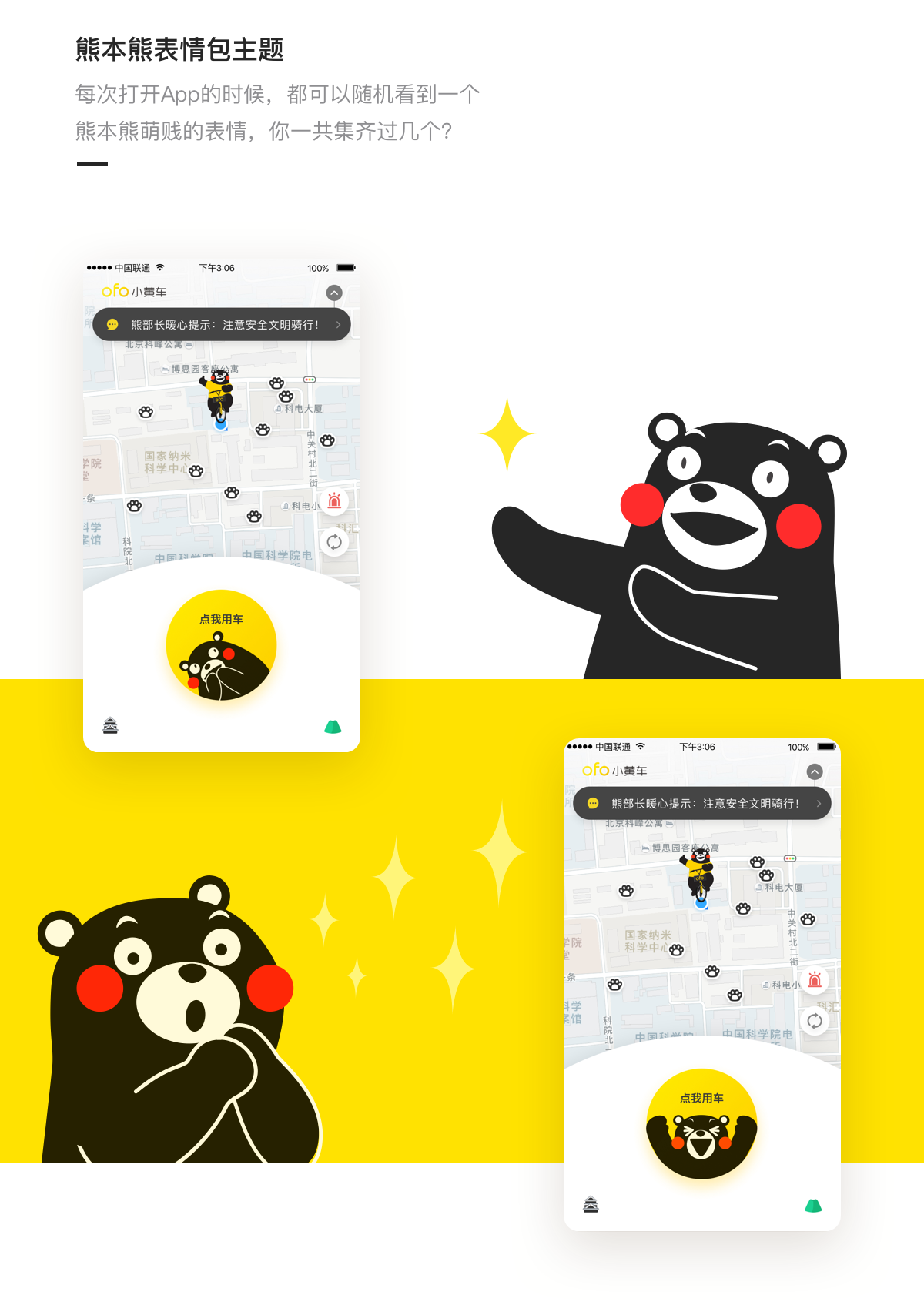
并且,因为节日和活动的皮肤大放异彩,皮肤系统也先后很顺利的承接了品牌合作的一堆熟悉的IP合作。



但这些辉煌的记忆点也伴随了一些疼痛。当时每天都要艰难痛苦的面对很多杀红眼的部门同事,“为什么不能超过这里,为什么要有扫码文字?能不能把按钮再做大一些?能不能更光彩夺目一些”。为了不让产品首页变成漂漂亮亮五彩斑的“年画”一般。为了保证产品的原始功能用车开锁感受,我只能要求皮肤需要在规范内进行,围绕着大黄按钮和左右按钮换肤点缀。因为所有的美好都是有度的。过了那个度,你的用户也就不想和你产生情绪互动了。
这些在后来公司日下,商业化粗暴,规范失守下完全验证了。
令人哭笑不得的是,这种又蠢又好笑的跷跷板理论在数年后的另一个产品上继续上演。
社交/社区的皮肤
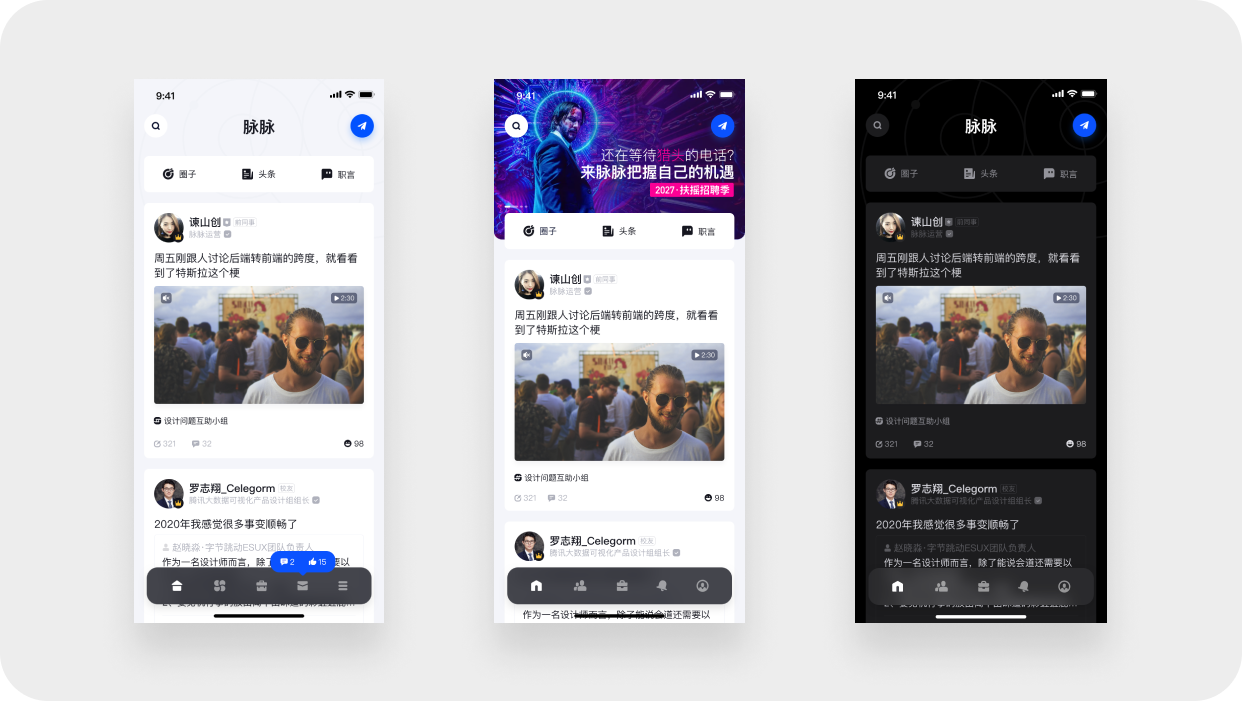
在脉脉的头几年,都在忙于救火,完成基础建设,完成美学的“拯救”。直到以“降噪”“前瞻”为使命之一的6.0改版出现。
也伴随了当时巨大争议的悬浮底导航的出现。

其实承担了很多使命的底导只是改版中的很小一部分,但这个最fancy的地方是这篇一开始我提到的,当下数据驱动时代,所有ui都“无欲”下的一个倔强。我其实希望它像ofo的用车button一样,甚至承担除了导航功能,美学配重和皮肤拓展外的更多。(这里不多聊)


总之,随着春节,70周年建国大庆等一系列GR需求,皮肤在这个不怎么有感情的产品上上线了。
是的,皮肤后来也仿佛成了公司”大促“,”春招“,”秋招“等走量走数活动们的救命稻草一样。仿佛没有皮肤的支持,活动就凉了。仿佛皮肤不努力承接好活动主题,公司就会黄。
正如前面所说,我一直觉得,皮肤是个好功能,是情感化设计中,运营环节的一味好方。但它总归是包味精,最多是个盐巴,不是救命的大米。即使是这包盐巴,我也不希望被玩坏糟蹋了,那就只能规范被迫营业了。
1. 默认样式
• 无运营与节日活动时的默认状态
○ 底板:默认
○ 图标:默认
○ 红点或badge:默认
○ 文字:默认
○ 底板装饰:无
○ tips等其他提示功能:无
○ 切换tab动画:默认

2.提醒样式-P2级强度
• 重要的功能需要强提示时,可使用tips作为触达方式。
○ 底板:默认
○ 图标:默认
○ 红点或badge:默认
○ 文字:默认
○ 底板装饰:无
○ tips:出现/消失时需要有动效,可以添加悬浮效果。如果用户不主动操作,也需要给提示设置6S后自动消失的时长。
○ 切换tab动画:默认

3.活动运营样式P1级强度
• 站内的重要活动,可使用活动运营样式。
○ 底板:默认
○ 图标:可定制整体图标,未选中时使用默认颜色,选中时显示定制的高亮图标
○ 红点或badge:可以跟随底板颜色进行调整,也可使用默认态
○ 文字:可以跟随底板颜色进行调整,也可使用默认态
○ 底板装饰:无
○ 切换tab动画:可定制图标切换动效
○ tips:可选择是否使用tips提示。如果使用,需要有出现/消失动效,可以添加悬浮效果。如果用户不主动操作,也需要设置6S后自动消失的时长限制。

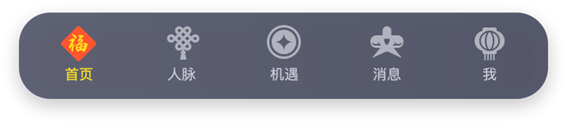
4.节日氛围样式P0级强度
• 重要的节日氛围,国家要求的特殊日程活动,可使用节日氛围样式。
○ 底板:可定制底色,在底板范围内部可改变形状
○ 图标:可定制tab上的图标,图标可向上超出底板边框。
○ 红点或badge:需跟随底板颜色进行调整
○ 文字:需跟随底板颜色进行调整
○ 底板装饰:可在底板周围添加大小合适的点缀,可在底板添加无规则的纹理改变质感。
○ 切换tab动画:可定制图标切换动效
○ tips:无

写在最后
皮肤是情感化运营的一个设计方法,它不神圣不可侵,但也不是为了自己的业务目标随便涂涂画画出来的。是需要有计划,并专业的事由专业的人员操作完成的,是能帮助产品维系与用户连接的工具,是品牌价值,专业,品质的缩印。
如果像上面那样争抢资源,搞到规范里除了P2都需要CEO特批。不要也罢。