搜狐门户设计体系SohuDesign 1.0
为什么要构建设计体系?
智能媒体中心业务复杂,包含多种形式的内容生产和内容分发,以及服务于此的多个中台后台产品。作为中台部门,产品由编辑主导,整个产研流程被动脱节。

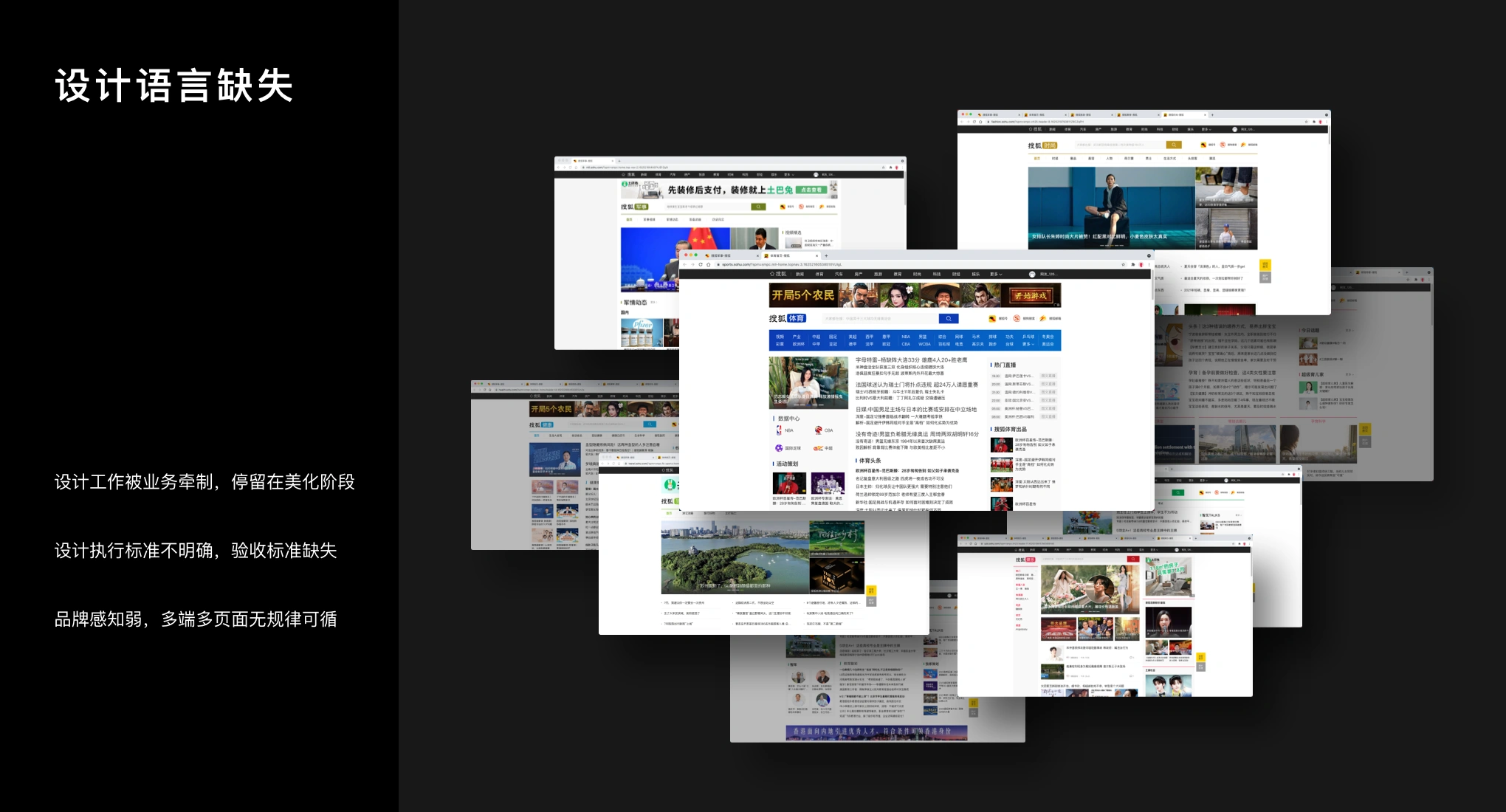
主要分发门户搜狐网即有4个形态,用频道、专题等方式聚合内容。多端之前设计语言没有拉通,甚至流程毫无交错。

长期以来设计规范缺失,设计过程全凭感觉,设计工作被业务牵制,常在样式等细节问题上与业务拉扯。

设计流程线性且散点,设计游离在业务流程外,设计师没有成就感和归属感。

搭建设计体系为业务提效
内容型的业务表现层面重复性高,设计的核心目标应是降低生产成本、提升生产效率,并优化产品基础体验问题,使用标准化的设计模式覆盖80%的业务场景。
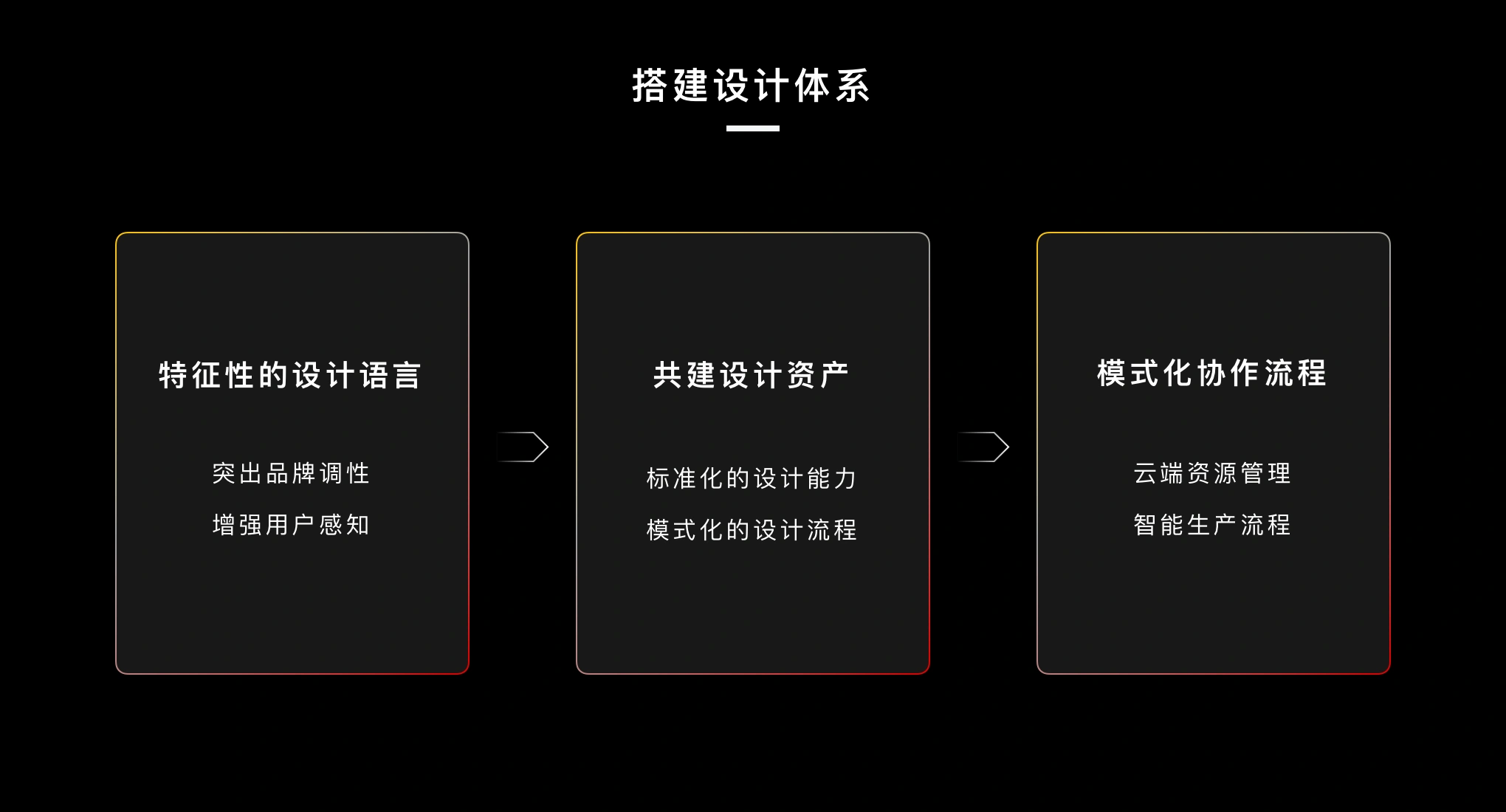
搭建设计体系的三个要素
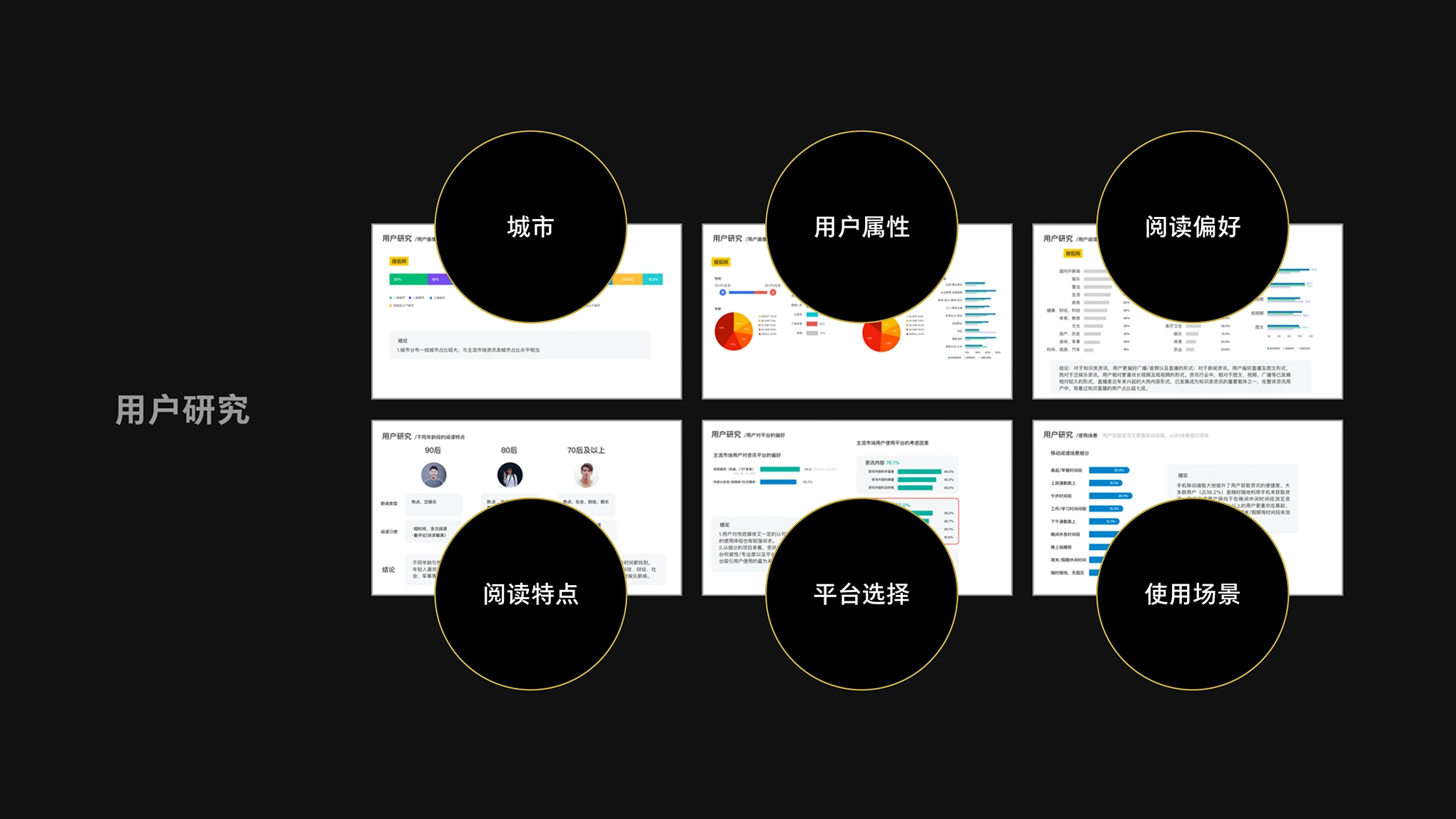
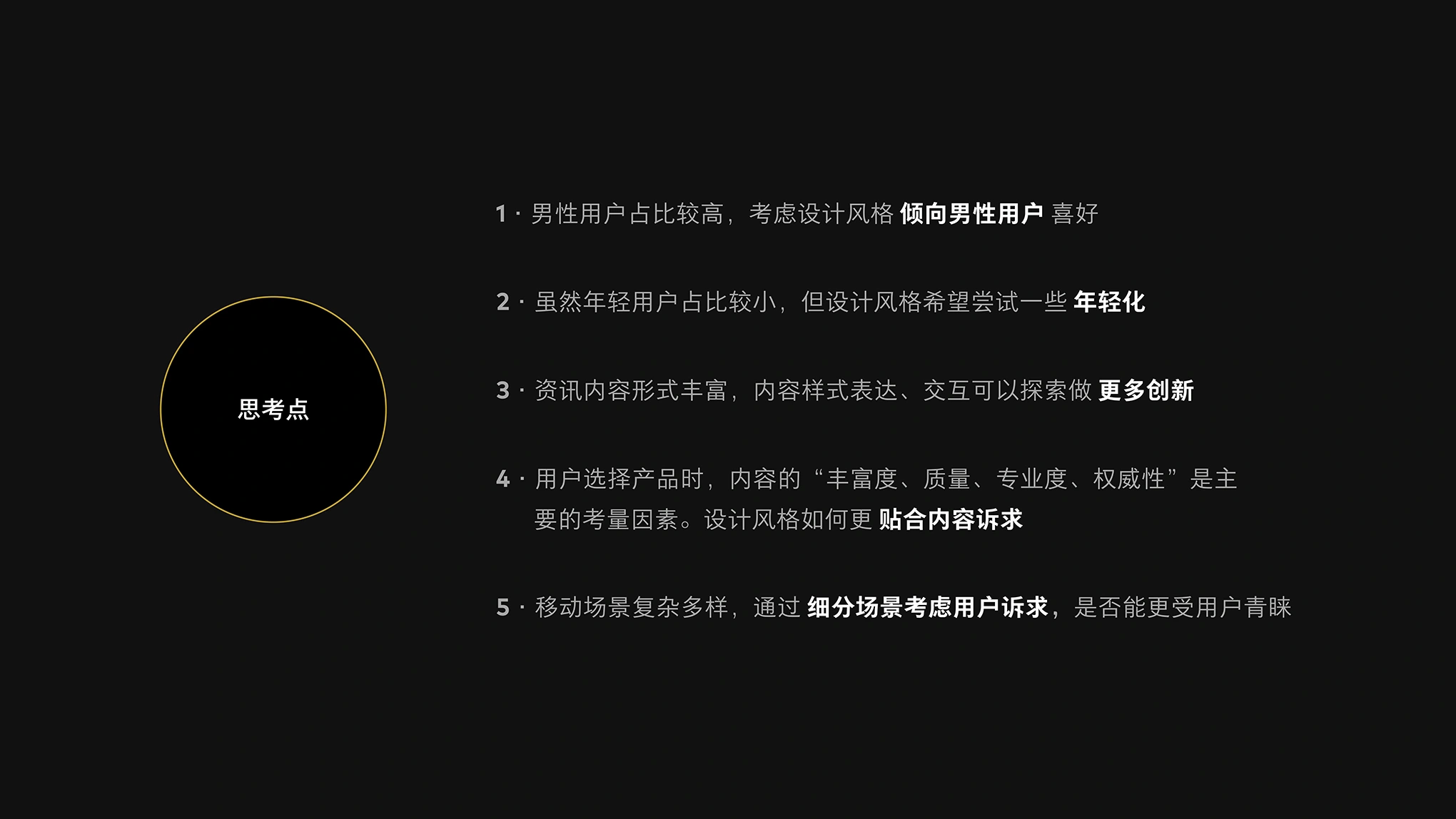
- 特征性的设计语言:搜狐网的用户画像及用户分析,结合搜狐公司的企业愿景,推导符合品牌、用户感知强、可执行可扩展的设计语言。
- 共建设计资产:与研发侧、产品侧共建设计体系,提升体验一致性,提升生产效率。
- 模式化协作流程:用工程化的思路定制设计流程,设计执行标准化,从生产到验收建立统一标准,也将设计师从繁杂的沟通中脱身,能在业务、专业本身投入更多。

Sohu Design设计体系框架
基于设计价值观,建立设计语言,沉淀设计资产,规范化协作流程。

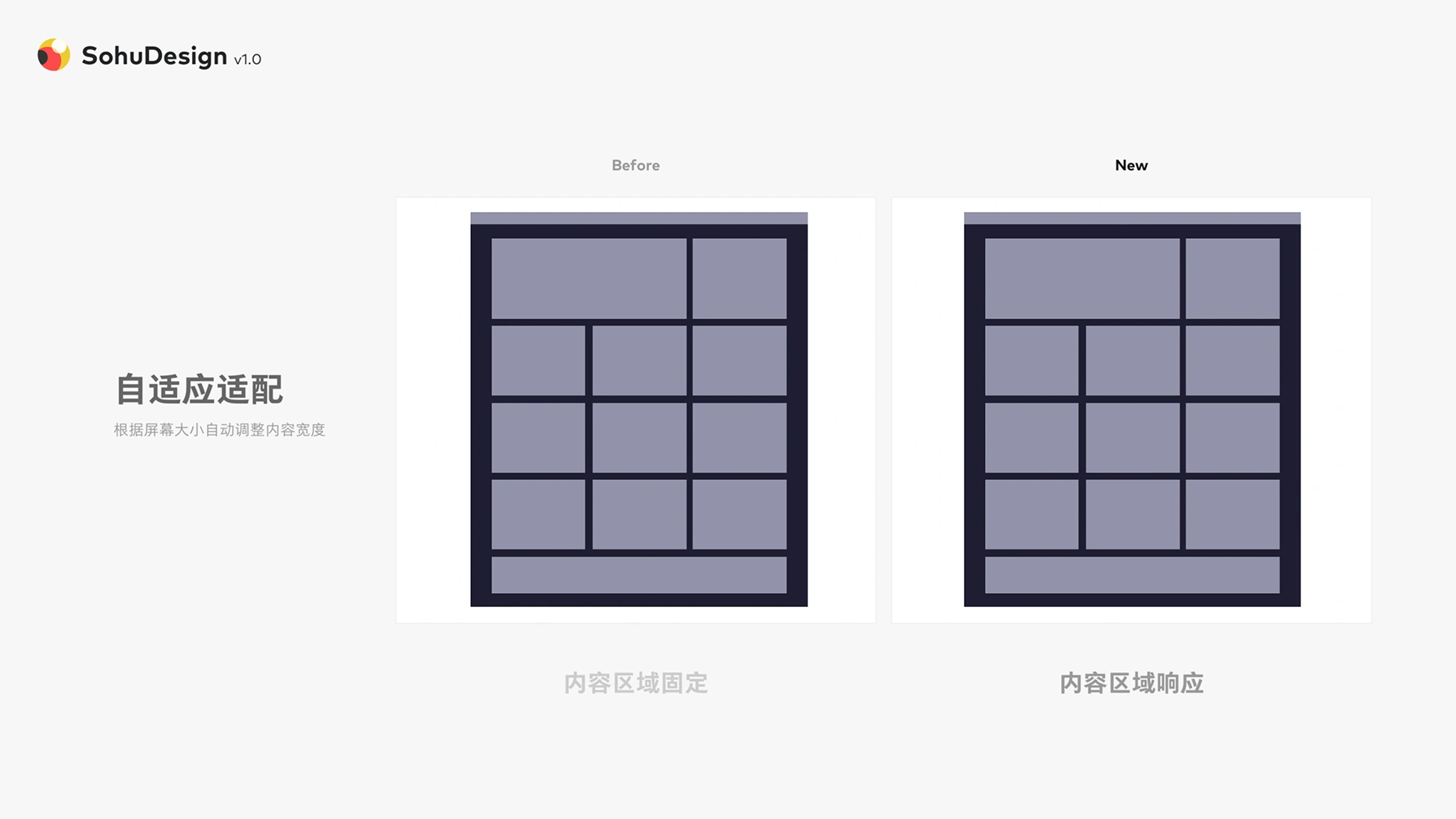
设计资产部分,只有组件是不够的,也提供需要多种基础模板,除了帮助设计师快速搭建页面,也能在让产品运营在一些典型场景下直接使用模板。在这之外,还提供一套资产设计指南,指导设计资产的迭代更新。

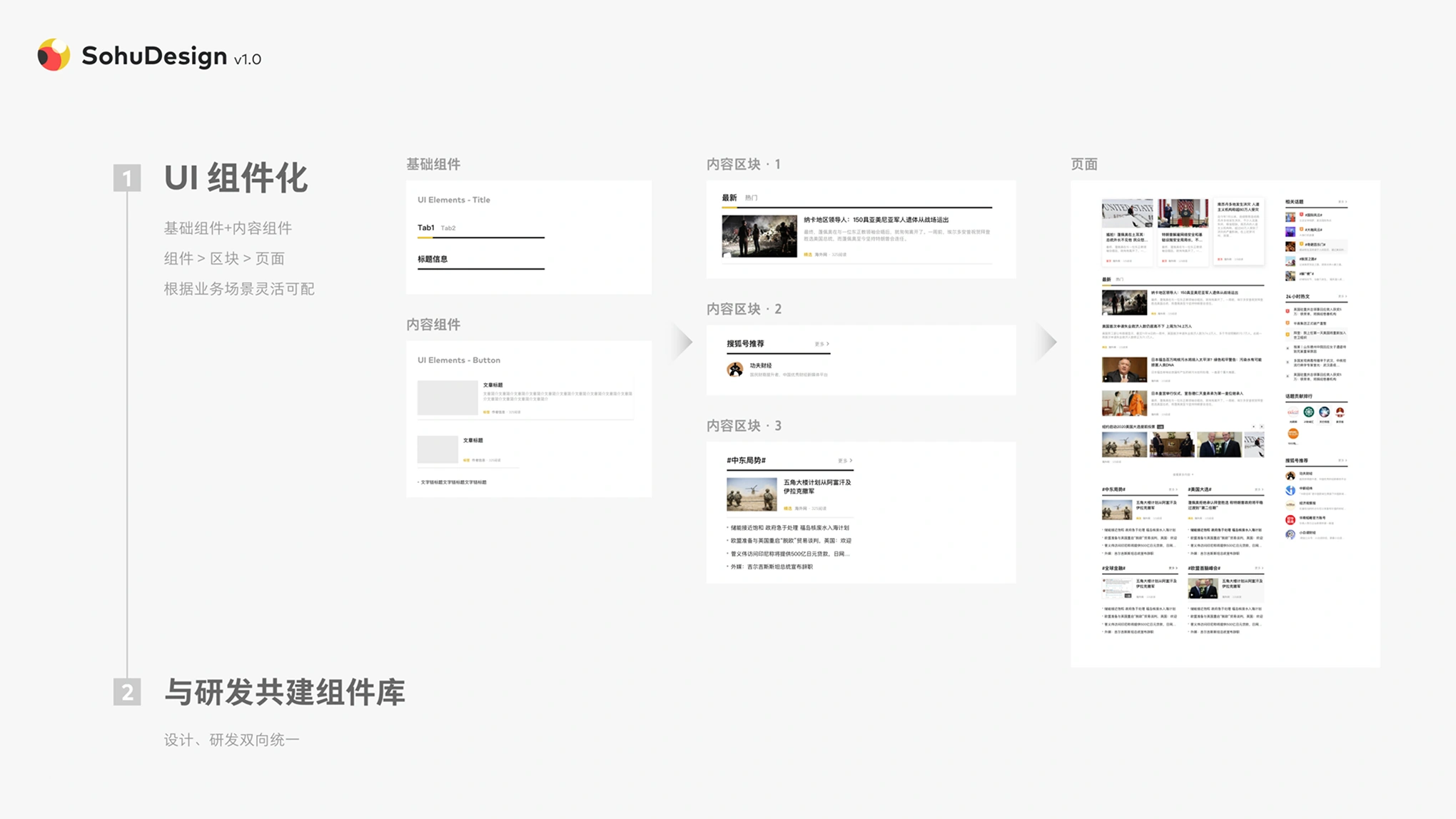
针对搜狐网的内容属性,我们增加内容组件这一维度,标准化多种内容的展示样式,通过基础组件+内容组件的组合,生产出可以构建页面的业务组件。


标准化设计流程,有序的有节奏的沉淀和迭代设计资产。

工程化生产流程,使得部分业务需求无需设计参与,设计能脱离变动频繁的业务问题,更专注于探索业务底层链路,优化体验流程。

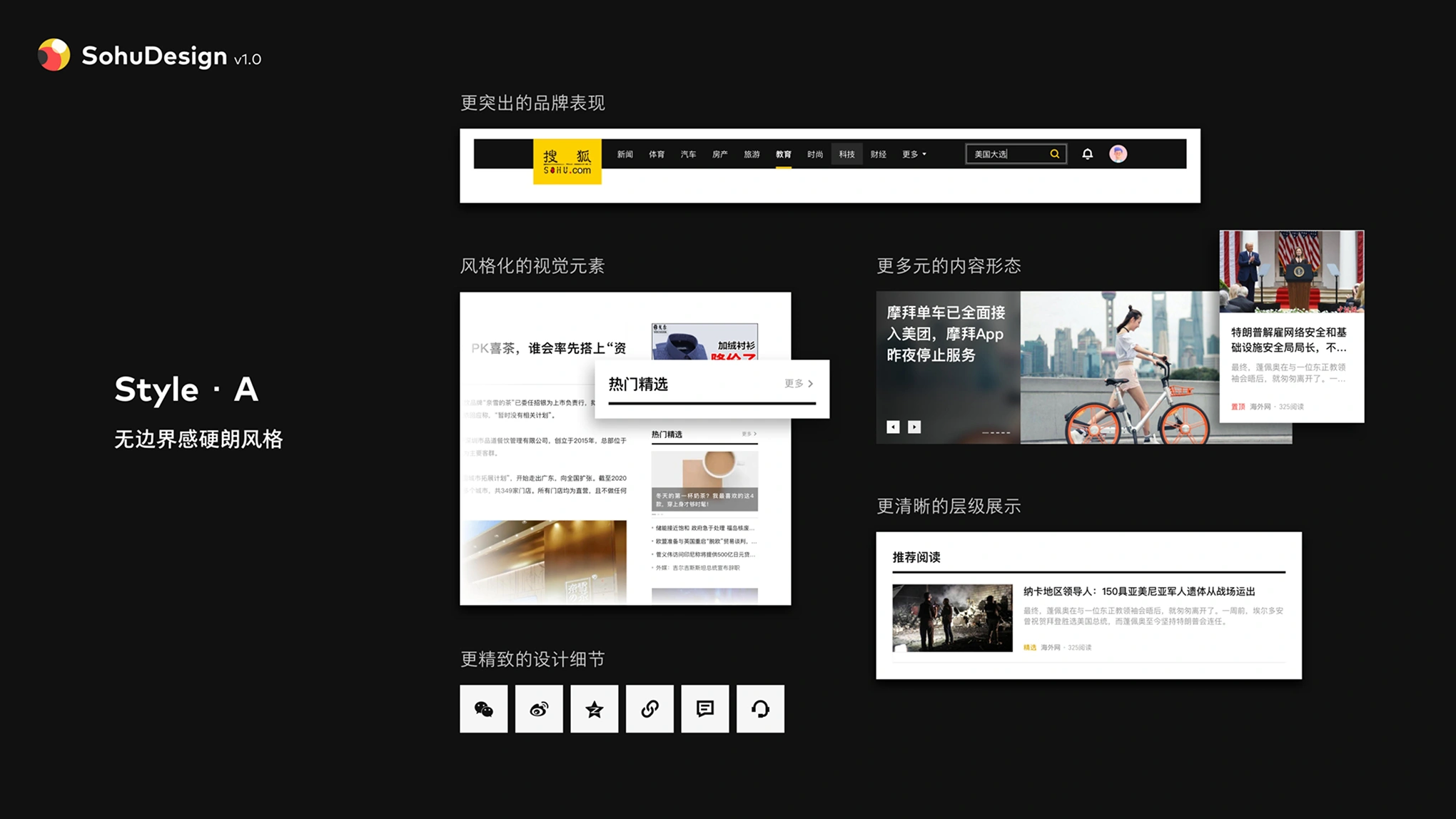
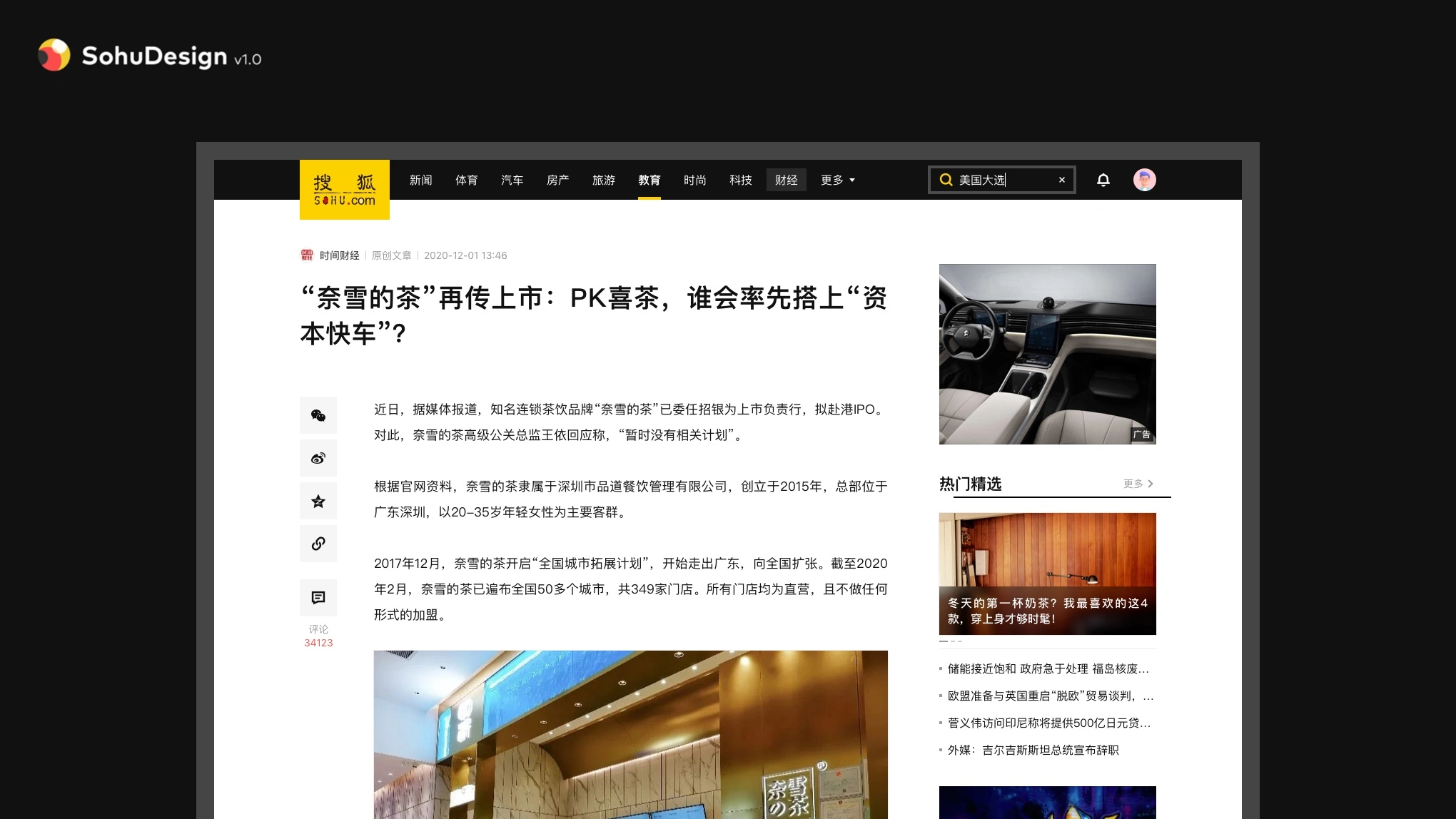
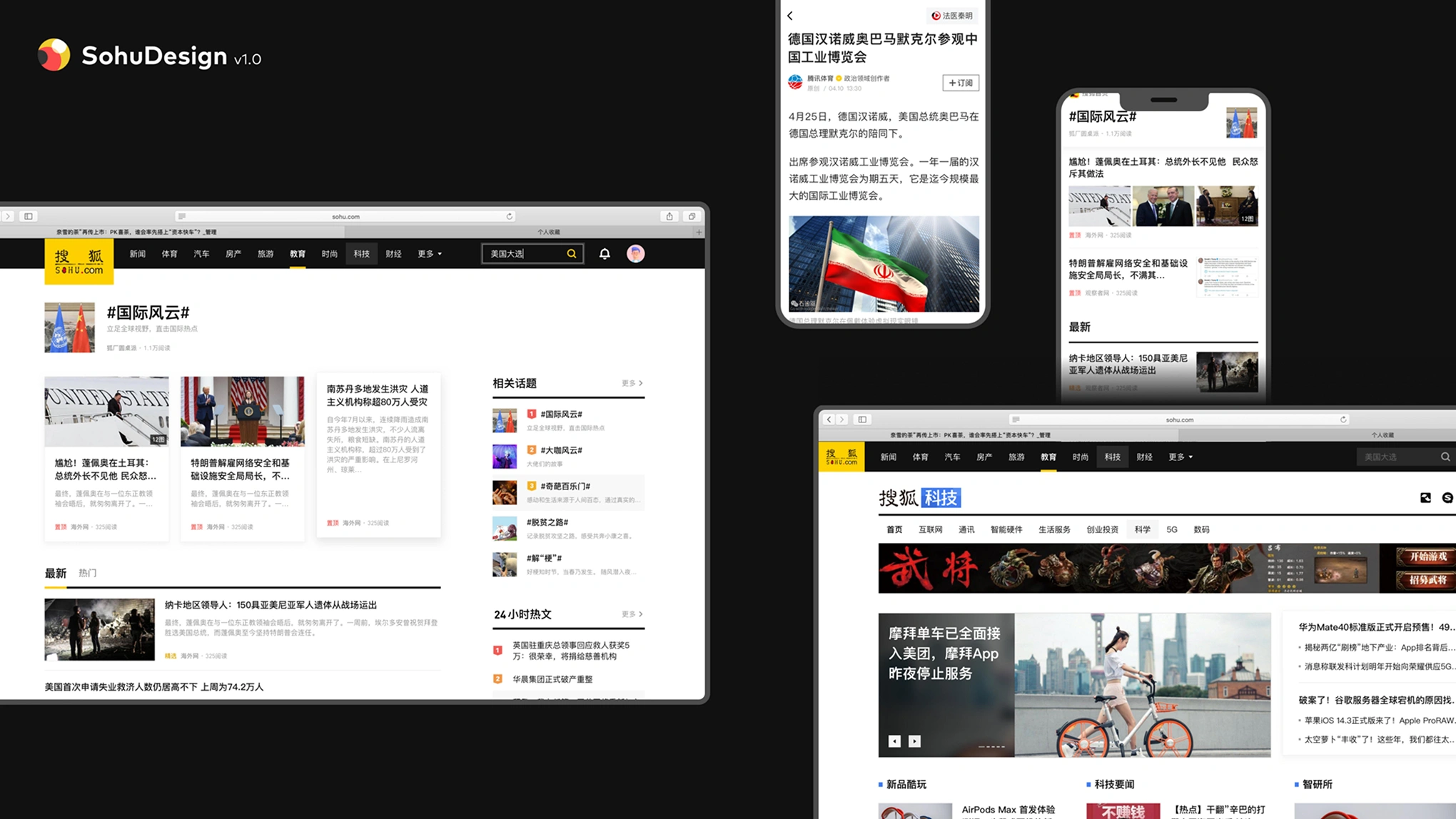
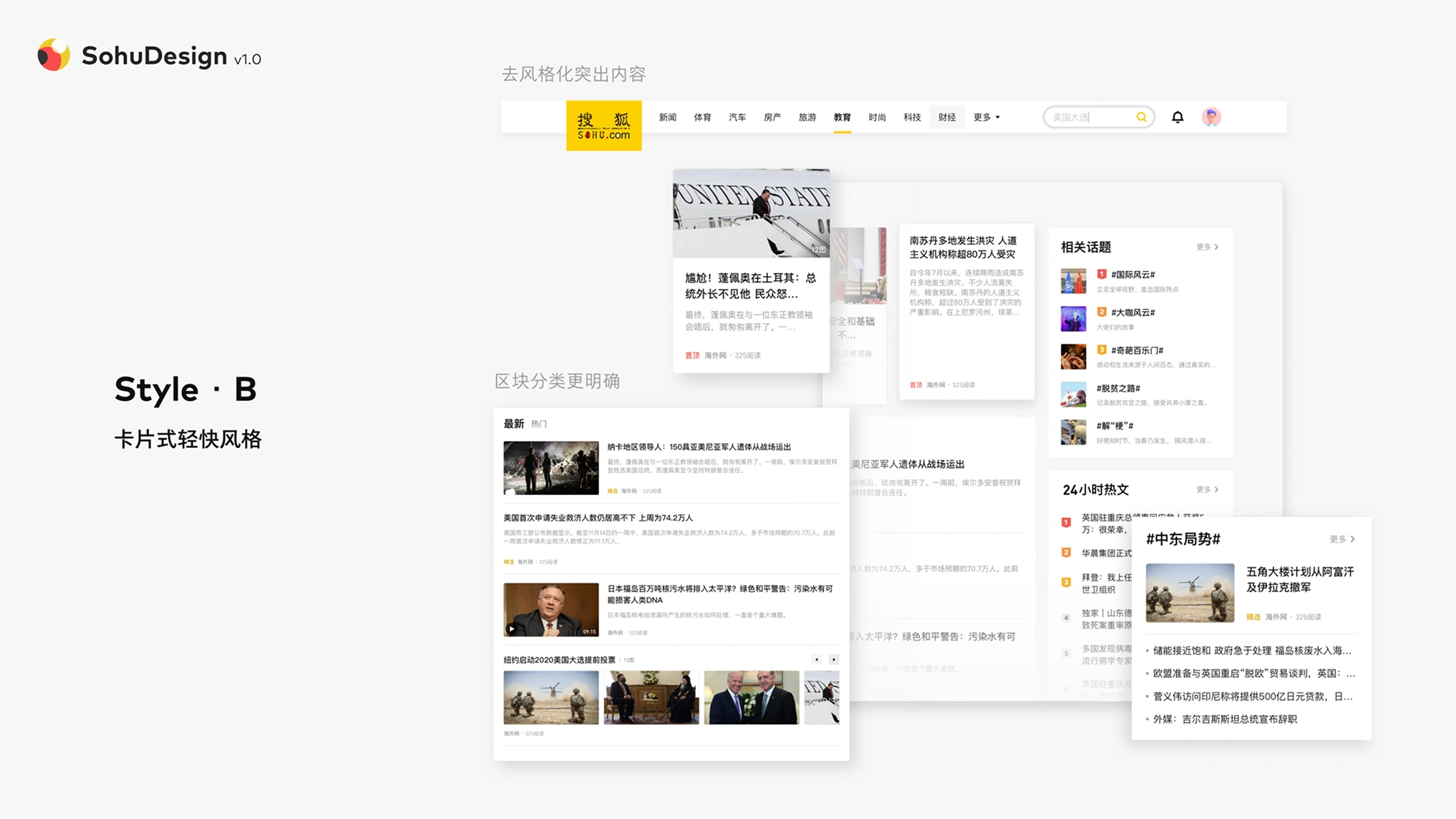
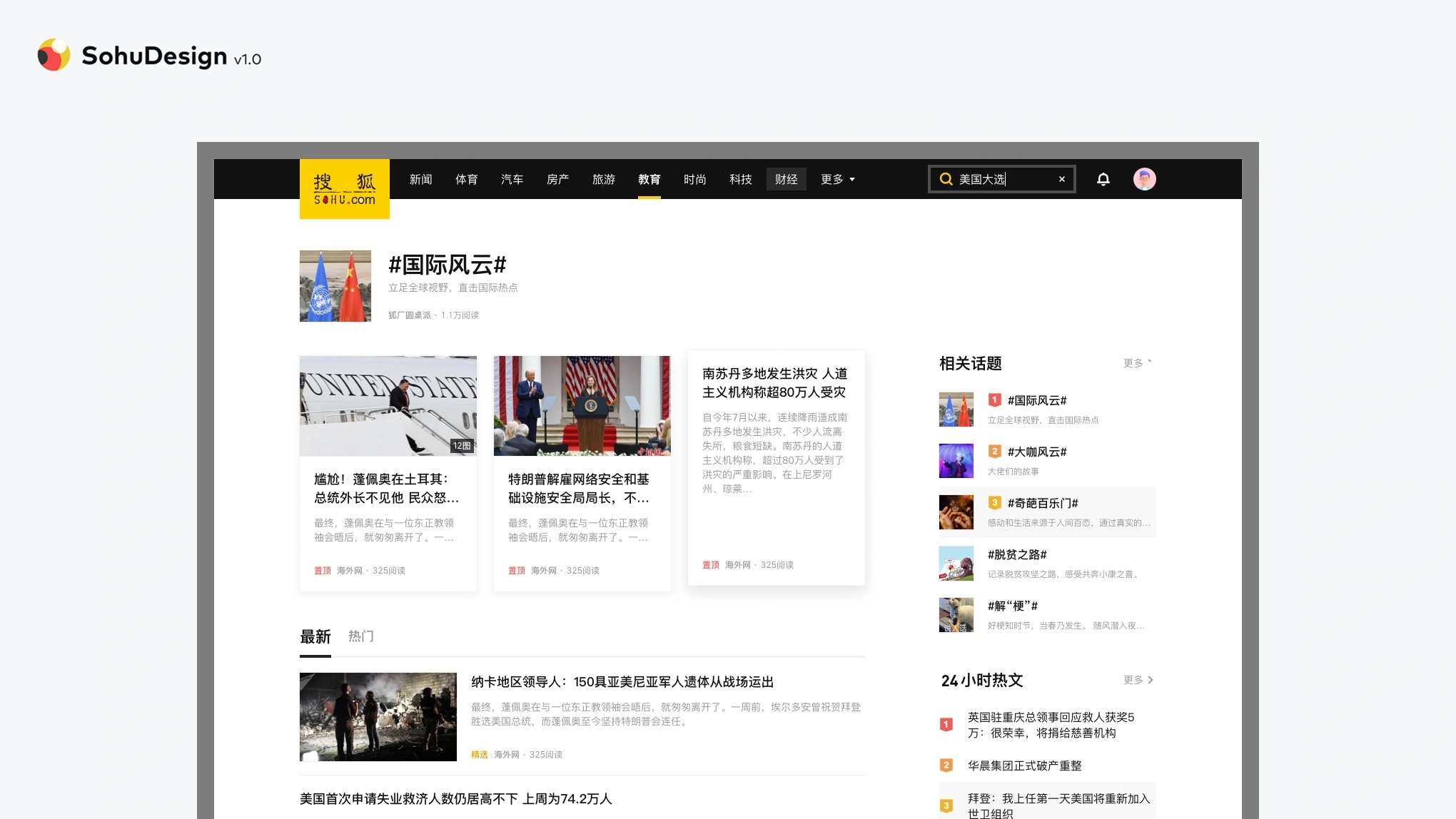
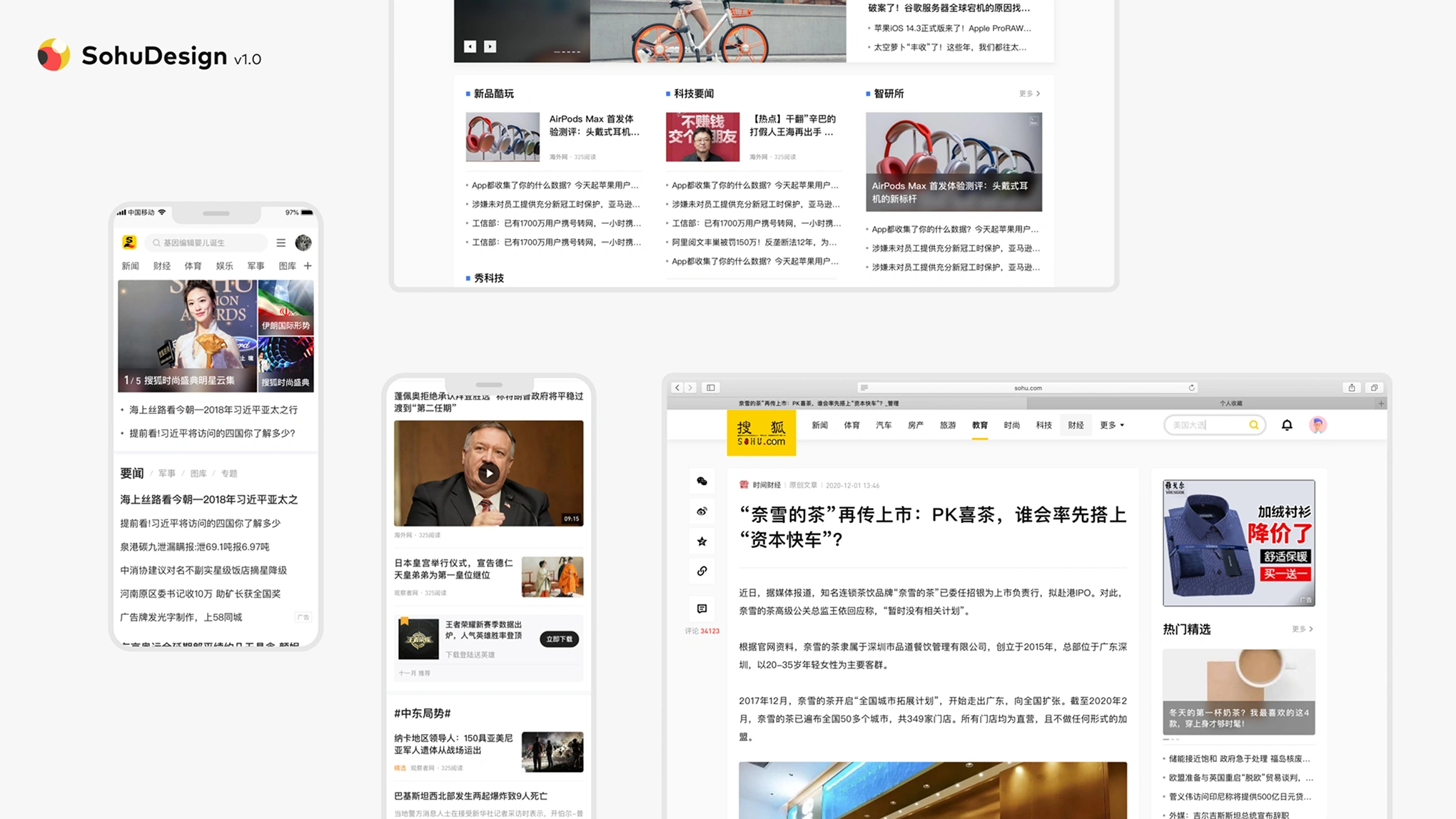
搜狐门户设计改版方案
↓↓↓